My Favourites Redesign

UX Research
•
Usability Testing
•
Branding
•
Prototypes
•
UX Research • Usability Testing • Branding • Prototypes •
Project Overview 🌟
Initiative to revise and rebrand the My Favourites icon and naming convention.
The scope extends to explore how our users understand and operate the TVNZ+ My Favourites feature across all endpoints.
Business Goal 🎯
To rebrand the My Favourites feature that will better represent the intended purpose of the functionality.
User Goal 🎯
As a user, I want to access and create a personalised collection of shows I have selected intuitively.

My Role and Responsibilities.
My Role and Responsibilities 👤
My role consisted of several research methods and design processes.
Understand the My Favourites locations and behaviours for all endpoints.
Research competitors for common UX patterns and UI treatments.
Conduct usability tests.
Create prototypes for testing and development.
Design a new brand icon and naming convention driven by data.
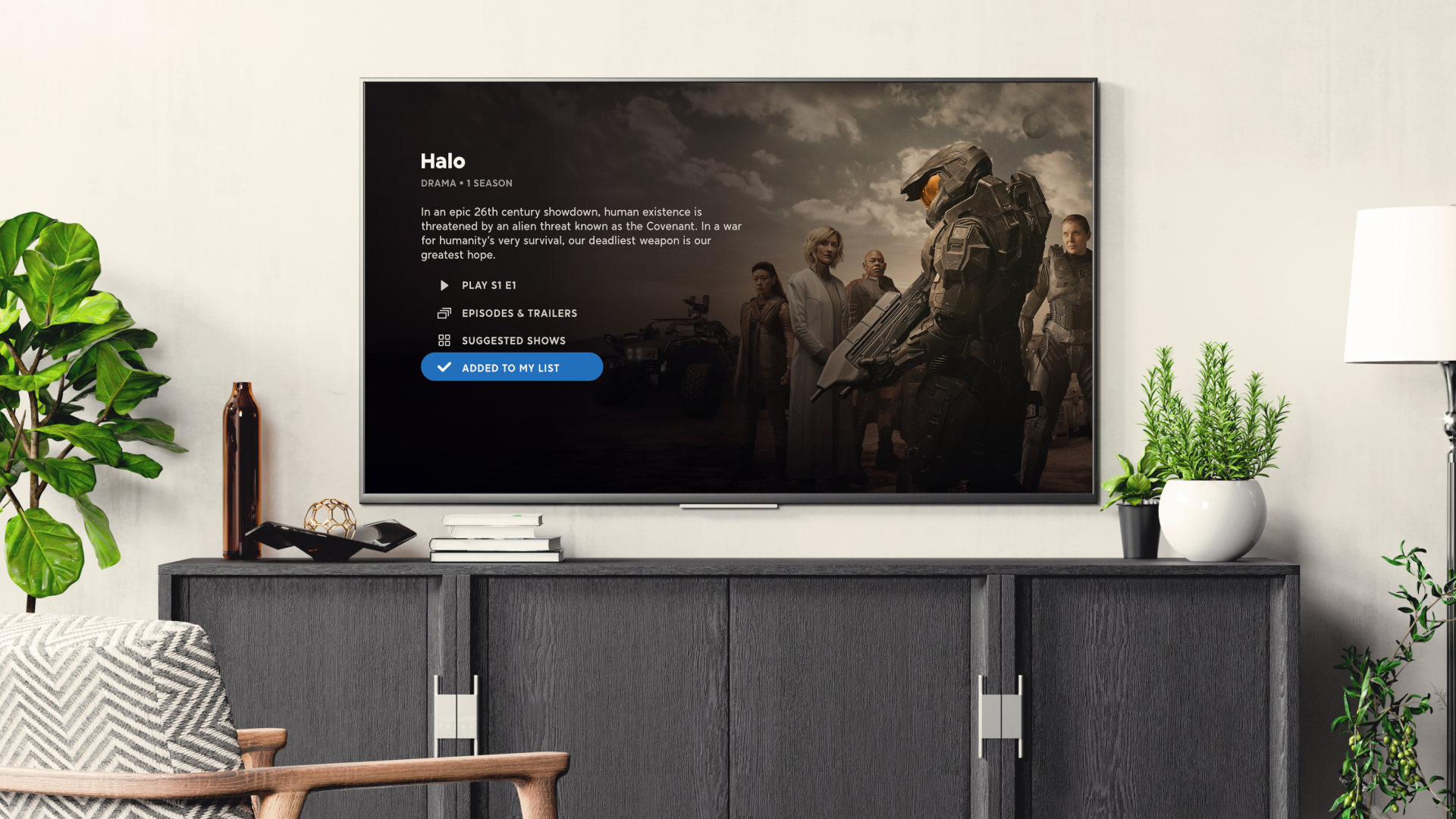
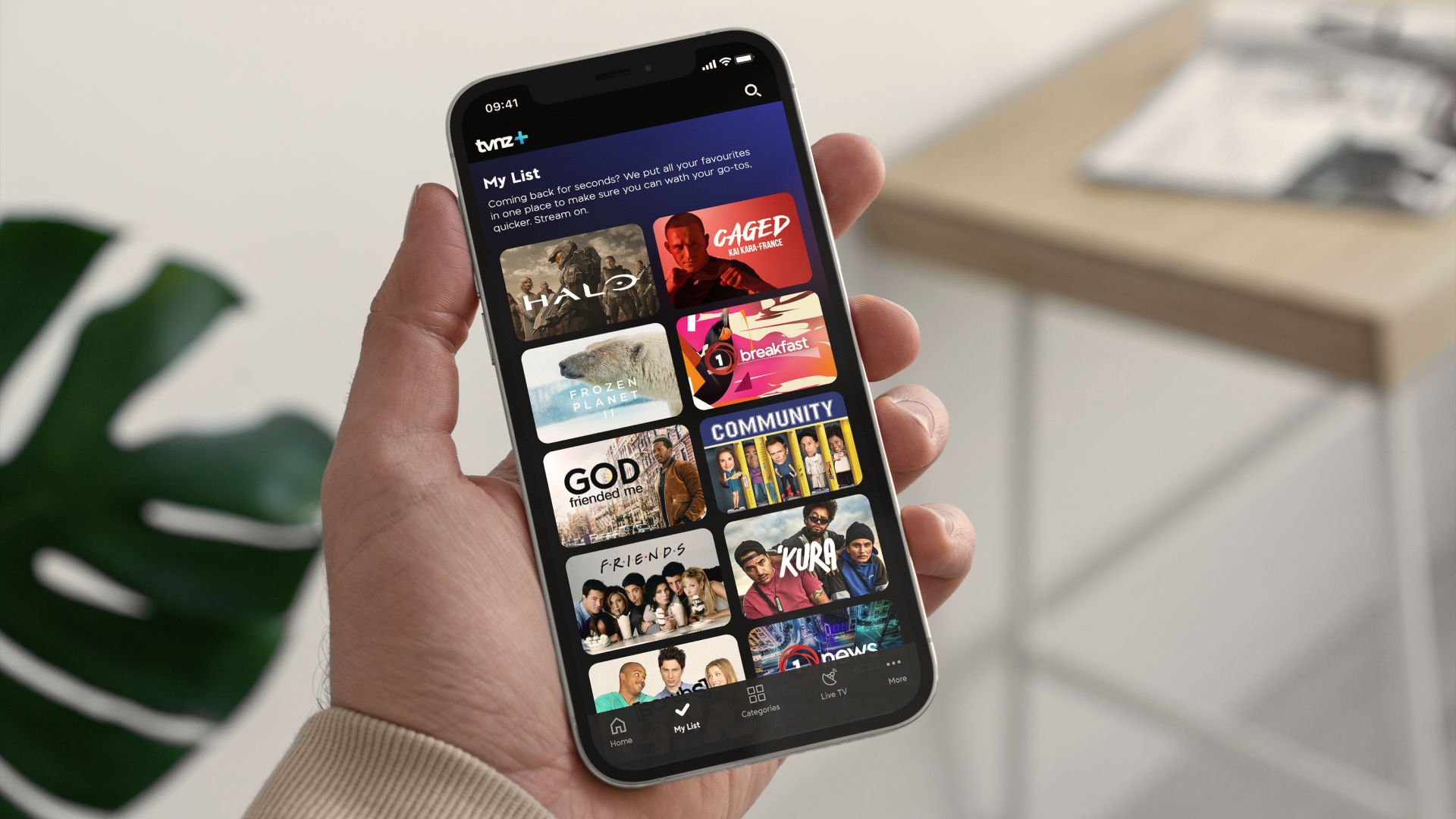
Final Implementation ✅



UX Process
Understand 📚
By getting a comprehensive and holistic understanding of the My Favourites structure, functionality and behaviour for all endpoints, we can make sure all elements are considered.
Pinpoint what we need to validate to confidently make changes.
Identify 🔦
Creating classifications for the different My Favourites components and behaviours. Each piece will differ in context depending on function, state and location.

My Favourites Classifications.
Action
Identify action-oriented components such as buttons, links and other interactive elements. They are expected to have at least two states and differ for each endpoint.
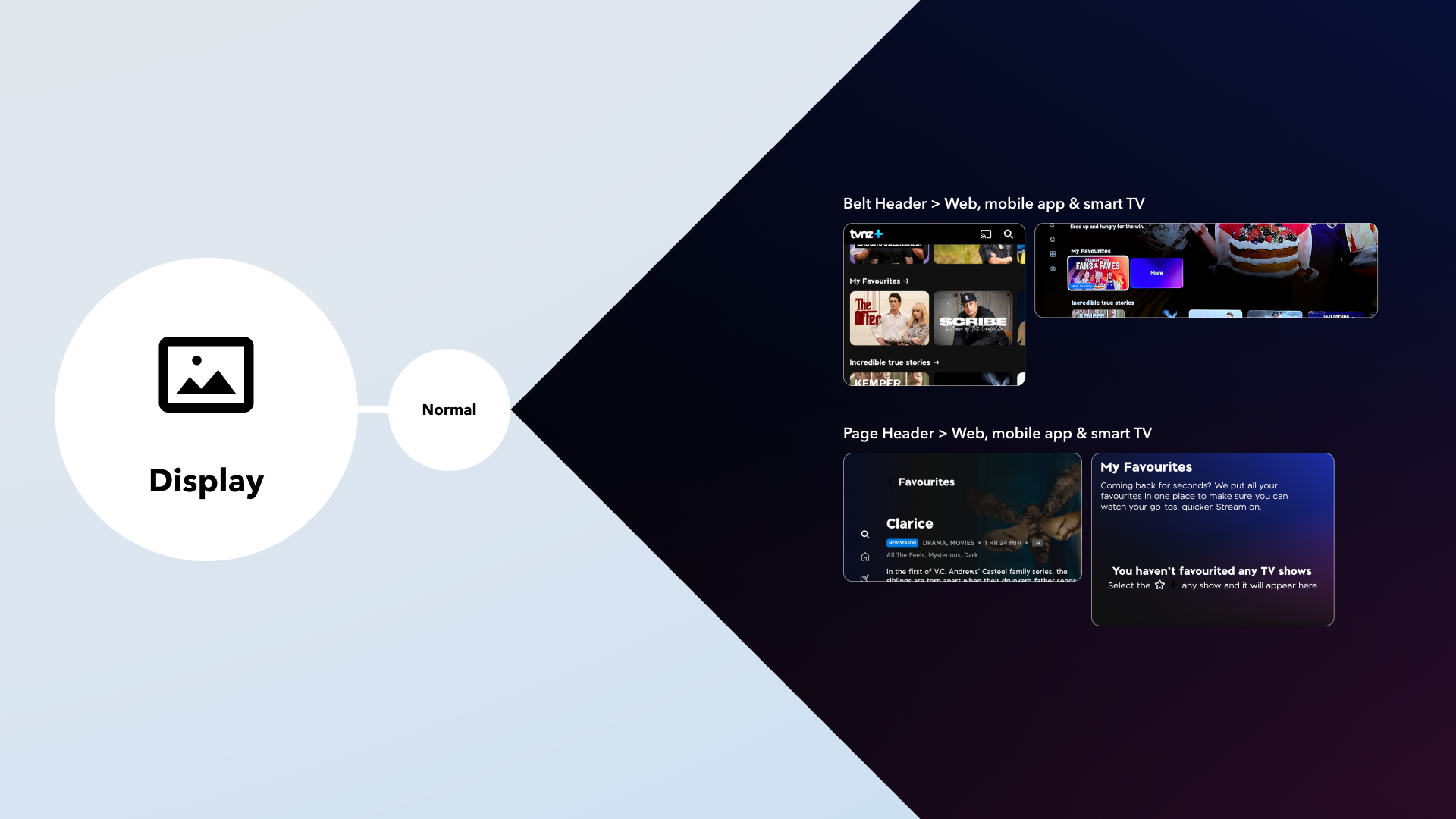
Display
Identify display-oriented components such as titles and headers. These are typically static elements that are not able to be actioned.
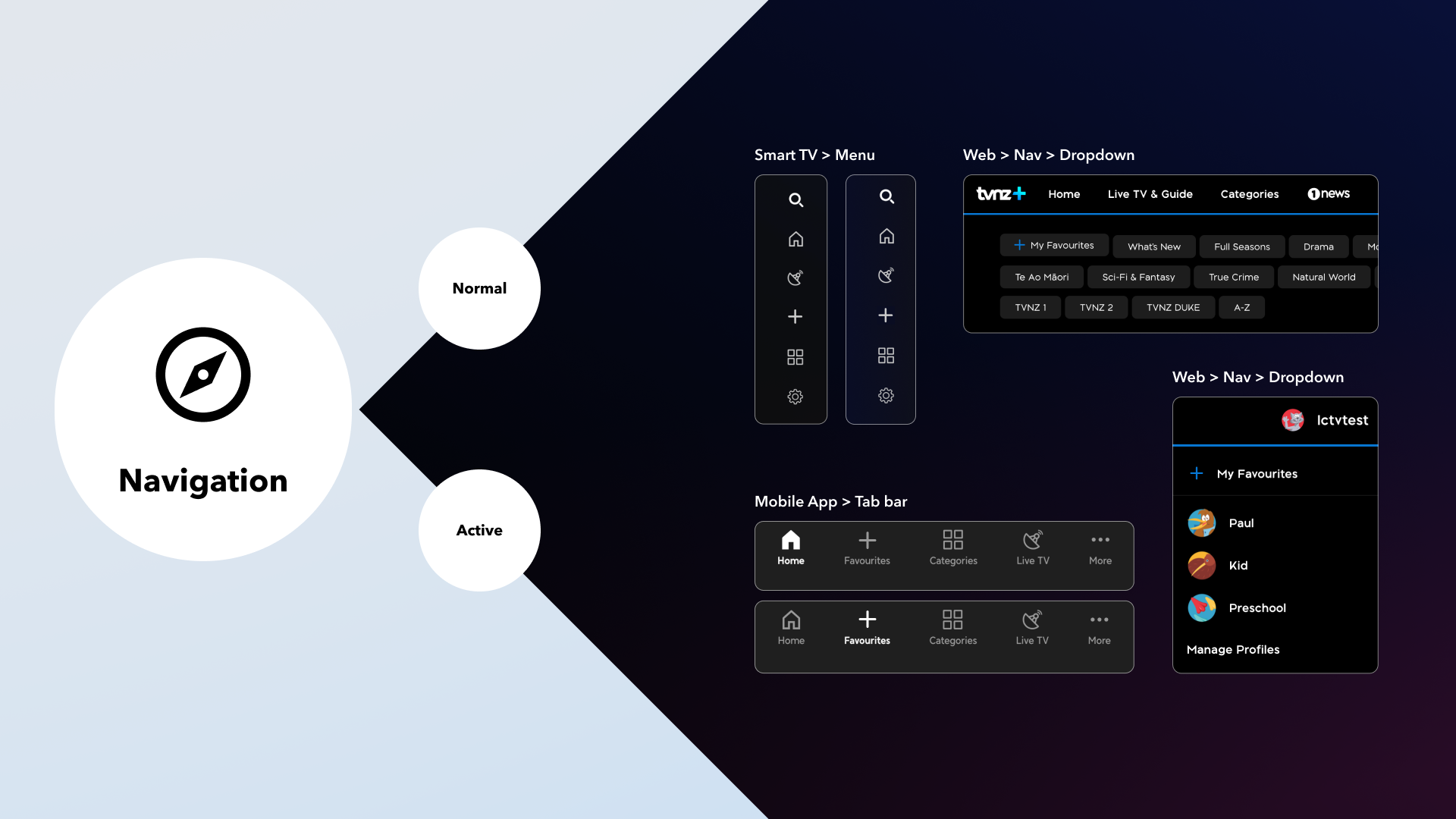
Navigation
Identify navigation-oriented components such as items in the menu and tab bar. They are expected to have two states and will differ for each endpoint.
Marketing
Materials when My Favourites are advertised and mentioned in TV commercials, out-of-home (OOH) billboards, electronic direct mails (EDMs) and web banners.

Action Components.

Navigation Components.

Display Components.

Marketing Items.
Research 🔍
Choosing the correct research method to find the best design direction and solution.
Budget, timeline, usability testing resources and stakeholder expectations were also considered in the research phase.
Competitor Analysis
By analysing what our competitors use for personalised show collections, we get a clear direction on what our users expect from our product.
We seek to promote familiarity, making our product more intuitive.

Competitor Analysis – Icon and Name.

Competitor Analysis – Navigation.
Usability Testing Questions
Questions to direct the project’s outcome. We needed to ask the right questions before conducting the usability testing. In collaboration with the UX Research and UX Manager.

Validate Icon and Name.
Designs & Prototypes for Testing ⚙️
Based on research and analysis, we have tested two versions of the redesigned My Favourites.
Prototypes are created using Figma. Usability testing was done remotely for all endpoints.
Web
Participants were given a Figma prototype link to access via a desktop web browser. Participants used their mouse/trackpad to interact with the prototype.
Mobile App
Participants were asked to download the Figma app to their smartphones to access the mobile app prototype. Participants used touch gestures to interact with the prototype.
Making the mobile prototype responsive was essential because our participants would use different phone sizes.
Smart TV
Participants were given a Figma prototype link to access via a desktop web browser. Participants used keyboard arrows to interact with the prototype.
Usability Testing Preparation 📝
Specifying required participants and formulating the correct script, questions and tasks for each round of testing.
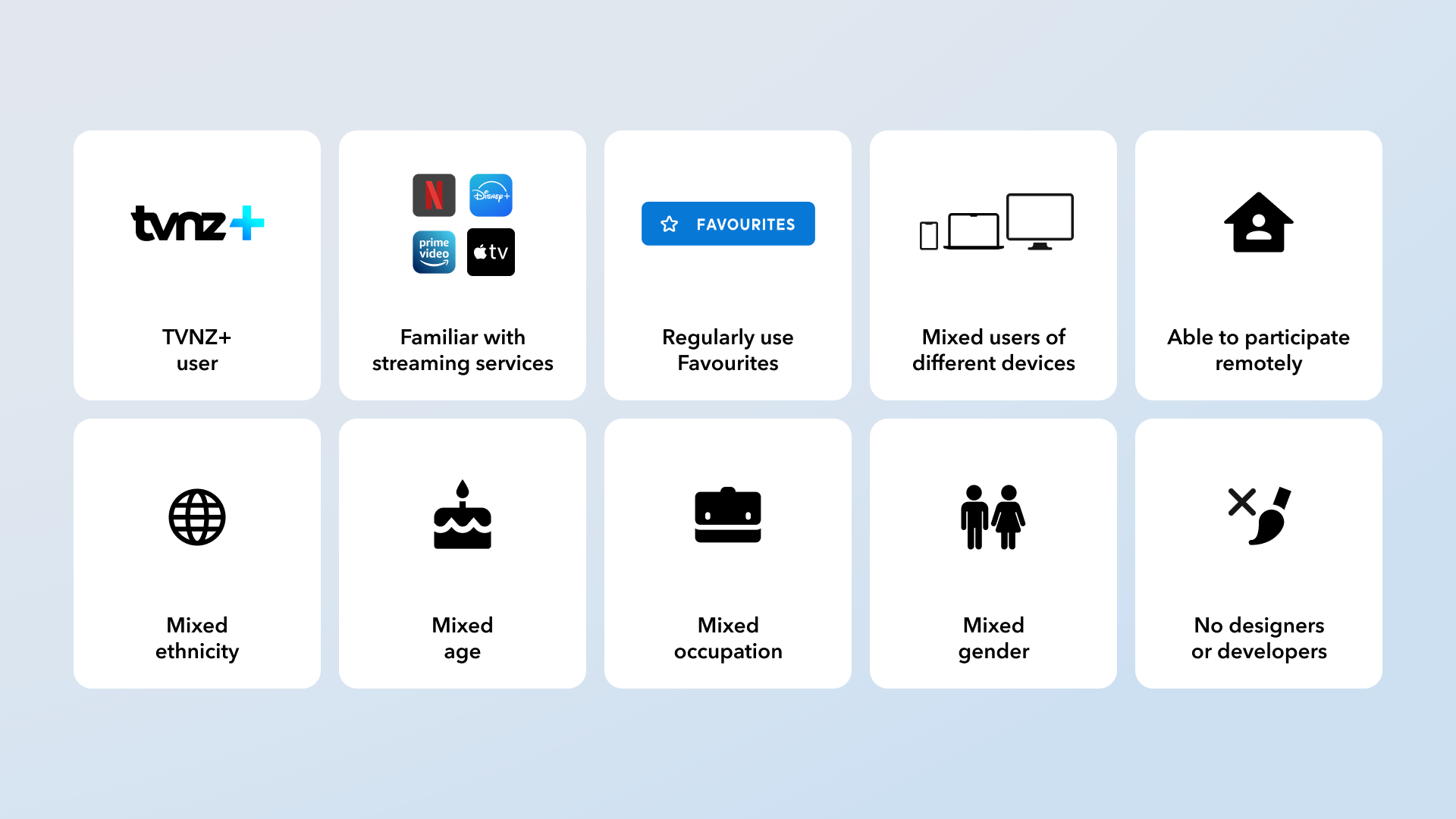
Participants
The type of participants we wanted to interview to get reliable and fair data were specified.
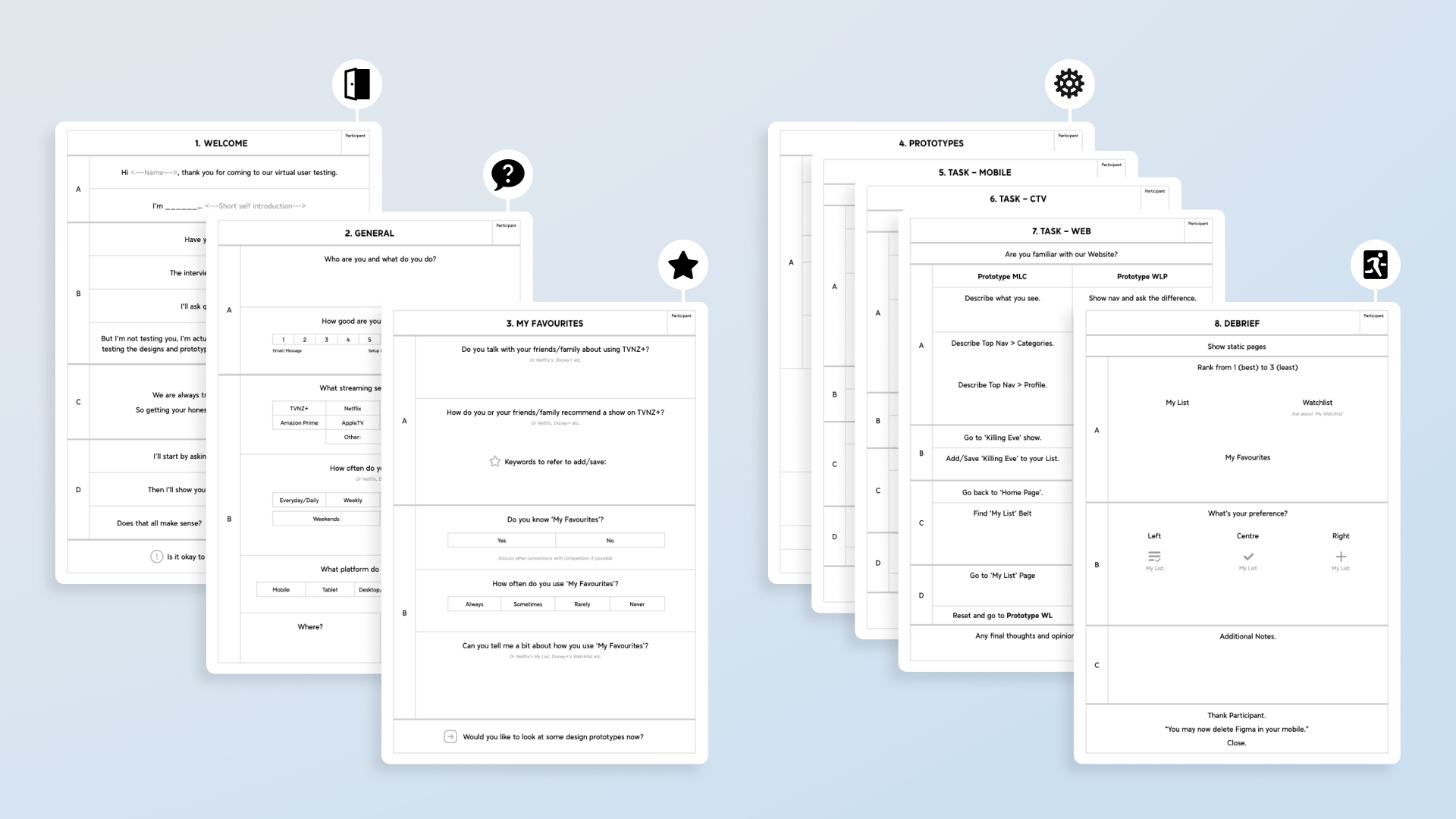
Formulating the Script
A script that would help conduct the interview. It is divided into different acts, covering a variety of subjects and tasks to make the testing flow well and make each test consistent.

Participant Requirements.

5 Acts of the Usability Testing.
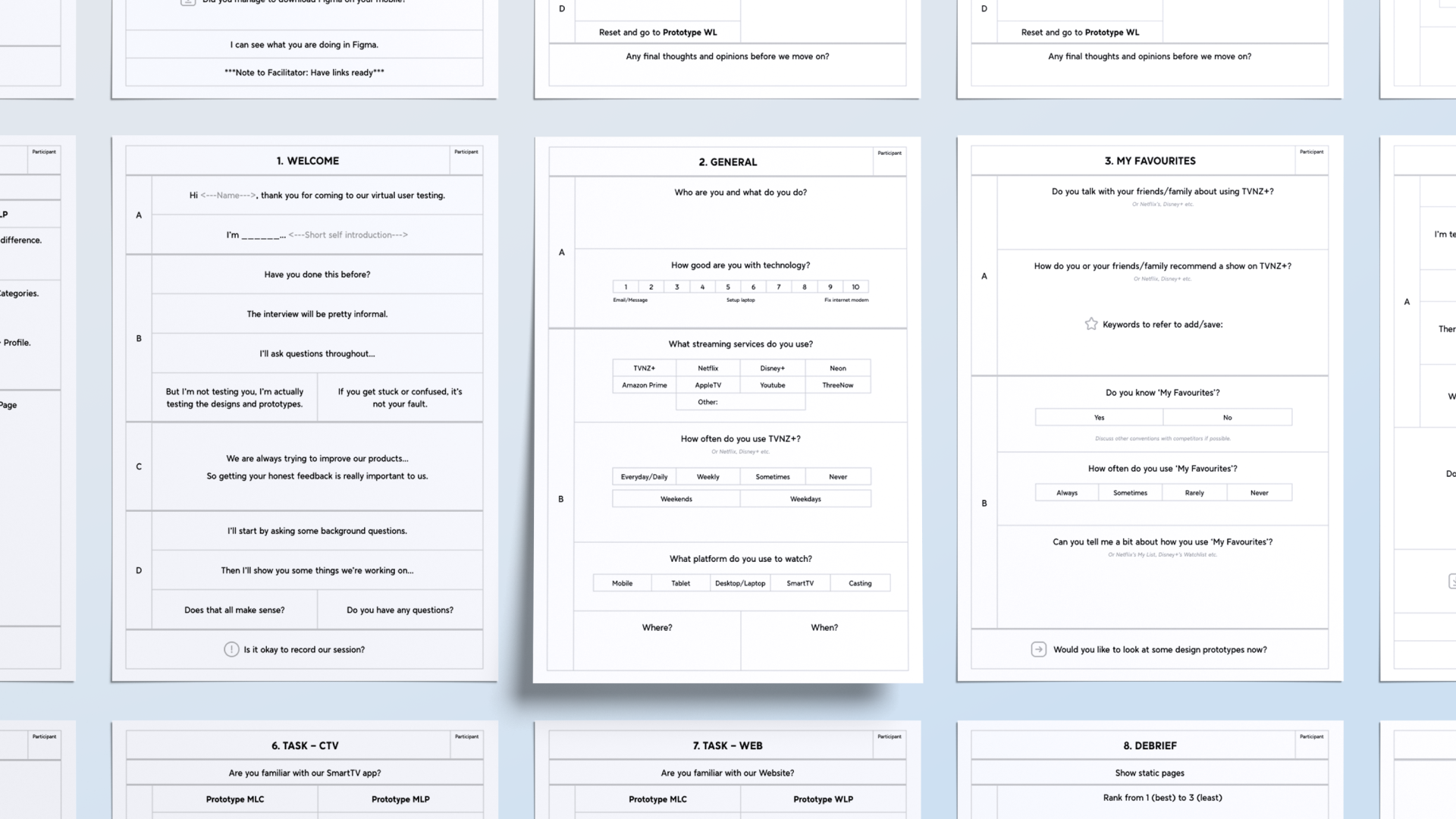
Script
The script was printed and used during the interview. I would refer to the script for questions in the correct order; it is also to help me navigate the testing making each test consistent.
Scripts were printed to aid the navigation of each test.


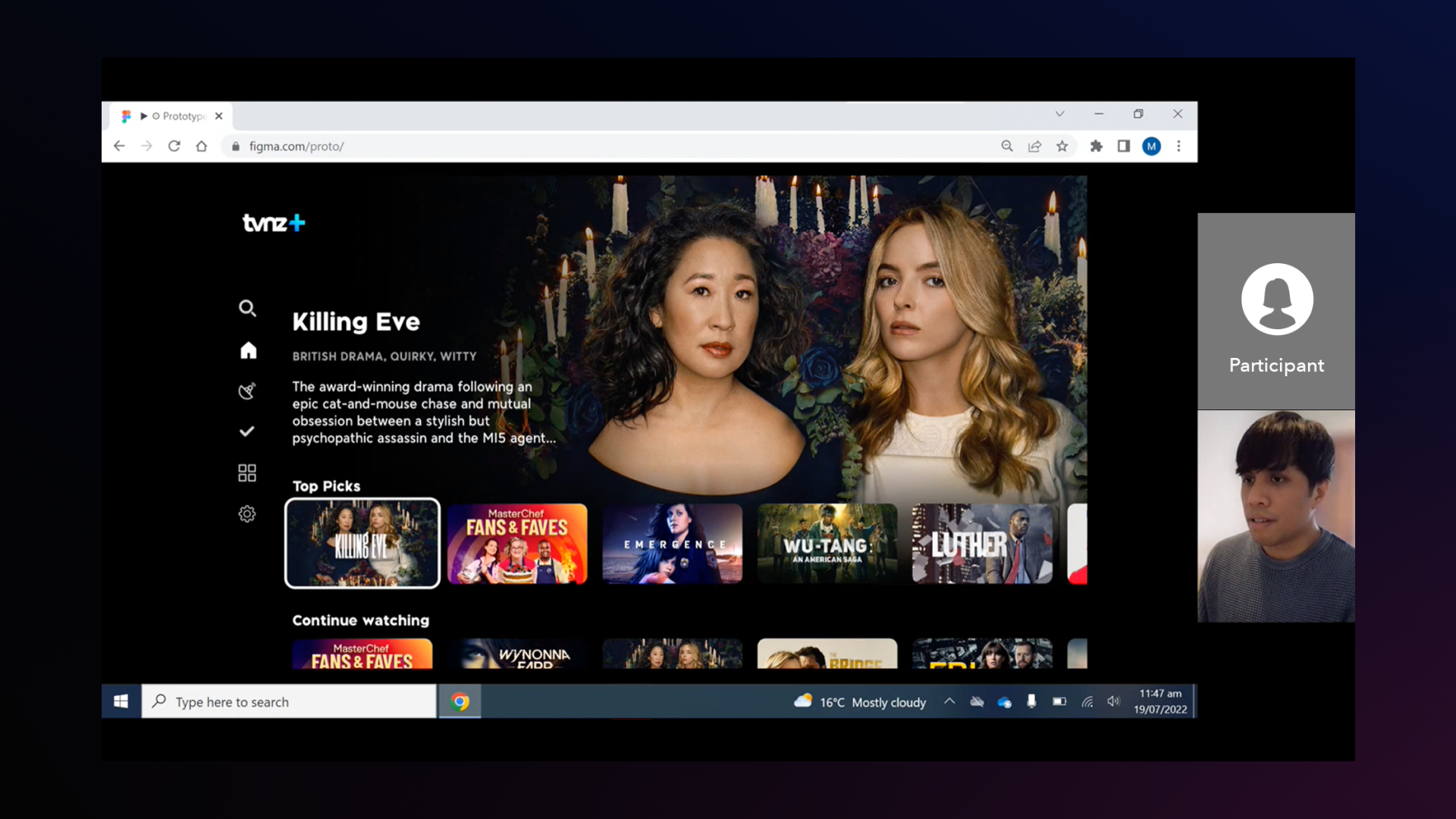
Usability Testing 💻
The user testing was conducted remotely through Microsoft Teams, using a web browser to interact with the Figma Web and Smart TV prototypes and the participant’s mobile device to interact with the Figma Mobile App prototype.

Remote User Testing.
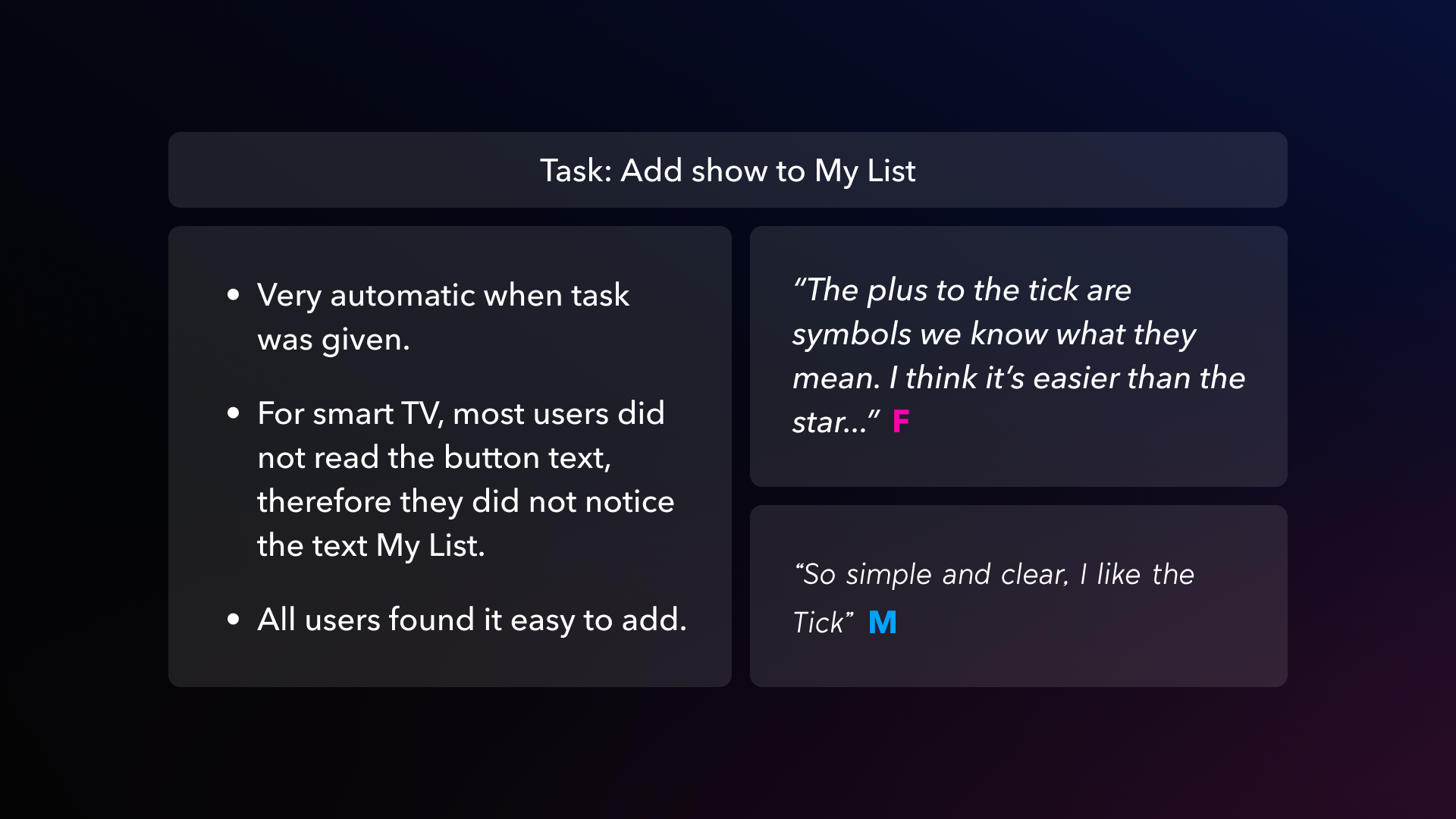
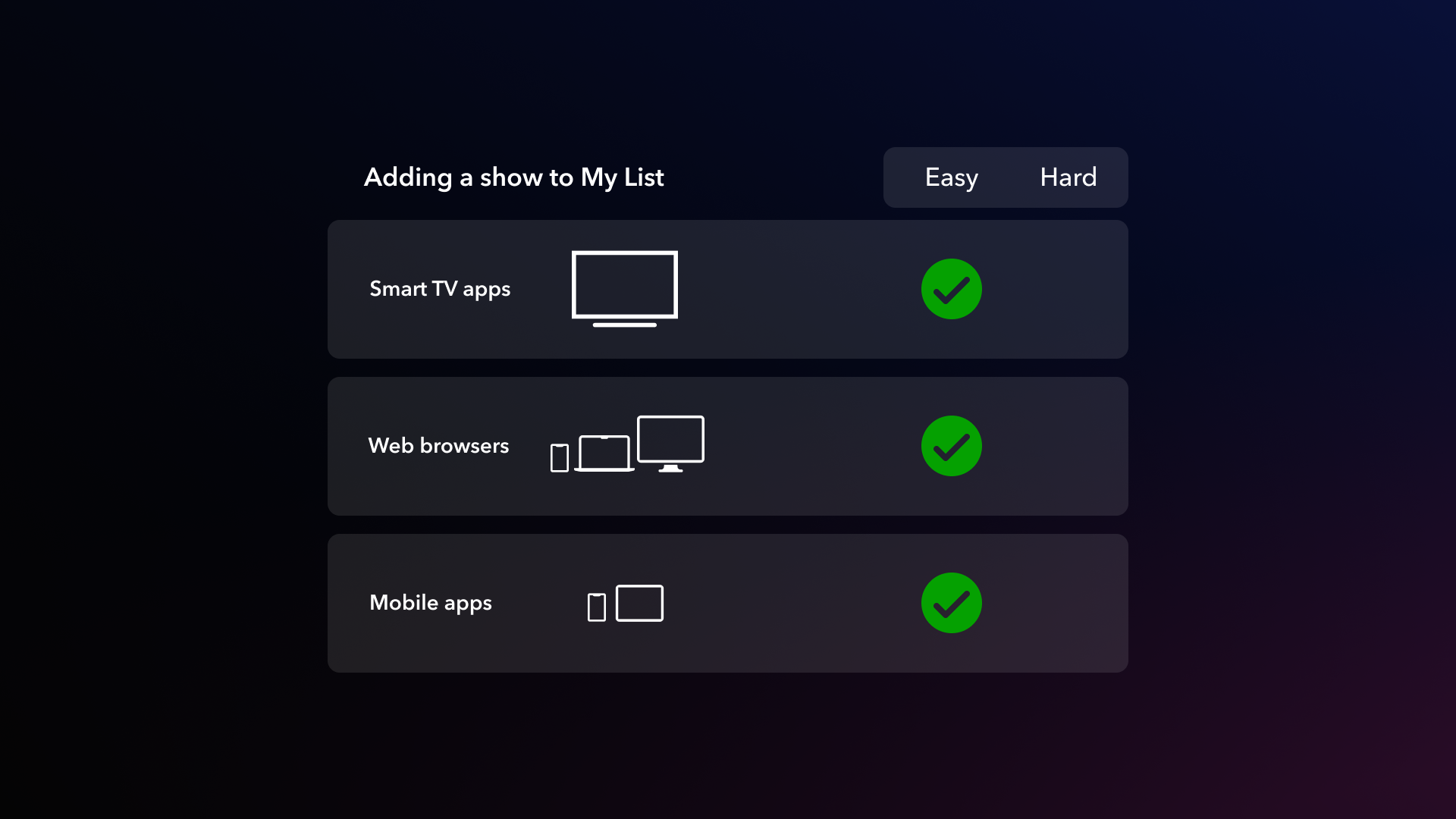
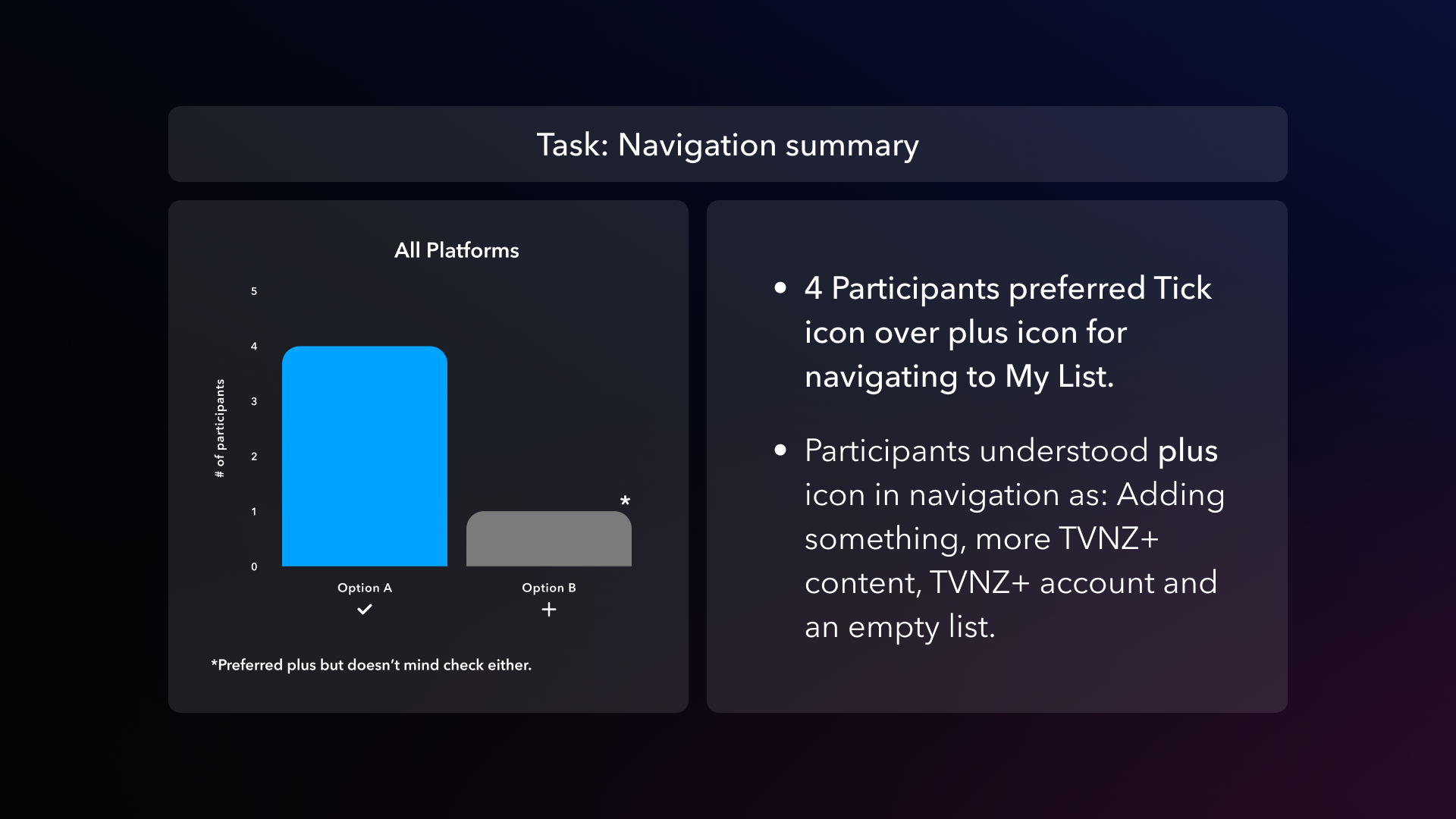
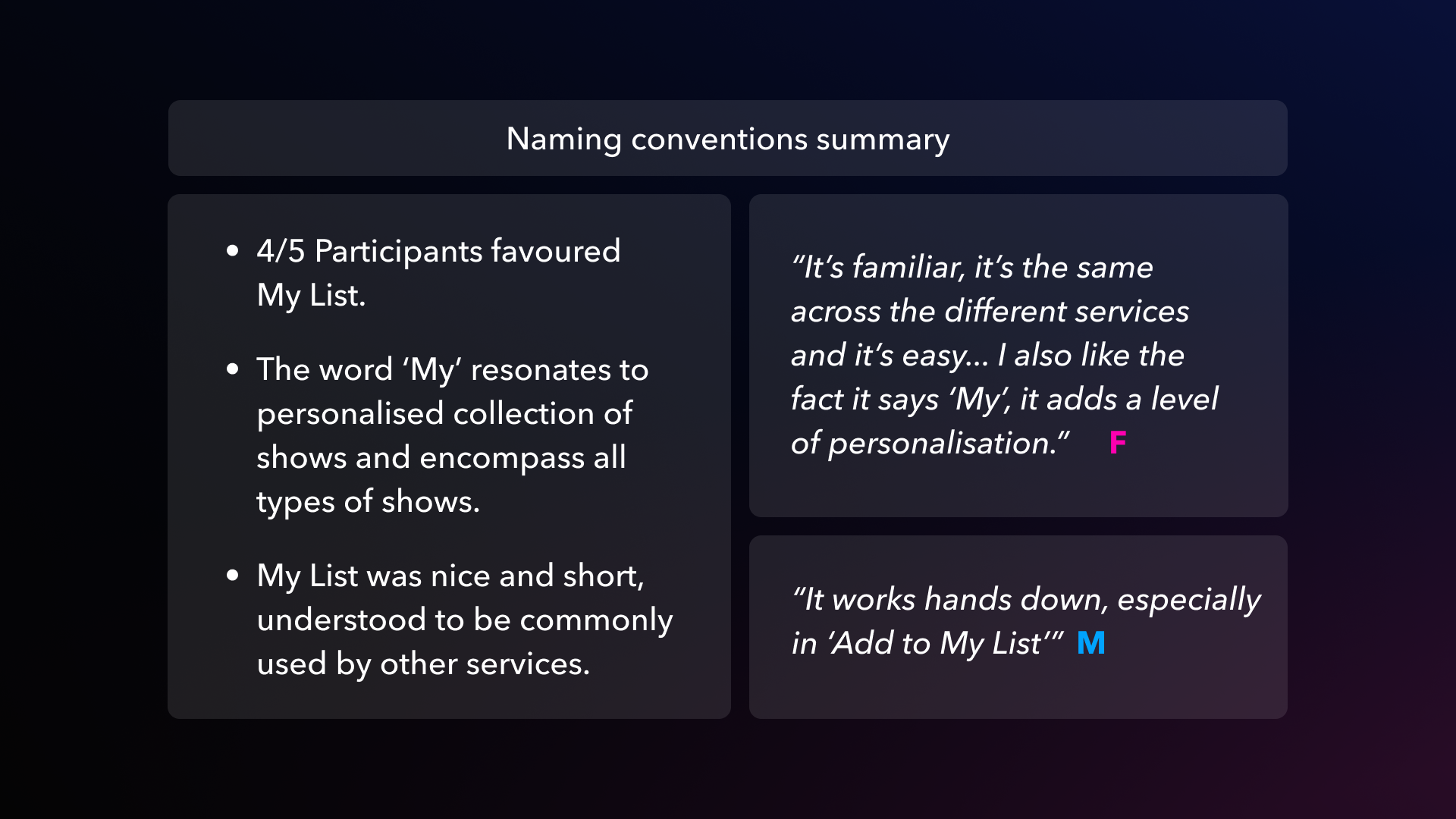
Interview Findings 📊
Gathering all of the data collected from the User Testing. Data to be analysed and synthesised, drawing in recommendations and conclusions. Data highlights are to be presented to the product managers and stakeholders.








A/B Test Implementation 🗓️
Designs are implemented for all endpoints through A/B testing.
Hypothesis and success metrics were set together with the product managers.
The A/B test was set to 3 months, from the beginning of November 2022 to the end of January 2023.
Success Metrics
Goals that can be measured were set to decide design driven by data objectively.
Hypothesis
We hypothesised that renaming My Favourites to My List will increase plays, completes of favourited shows and shows added as a favourite because renaming to My List aligns with a well-known industry standard and reduces friction as users enter TVNZ+ from other services.
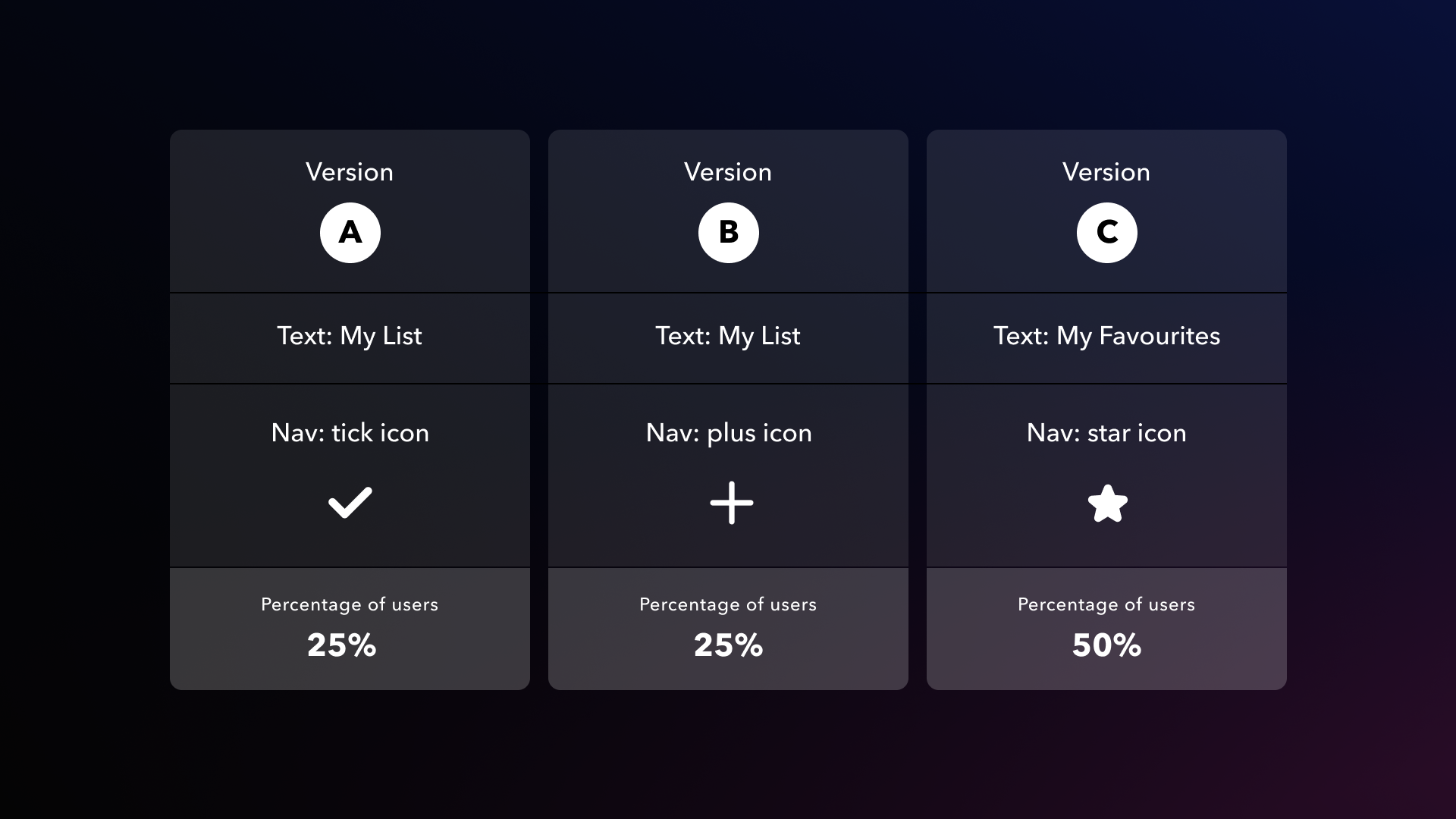
Different Versions
We allocated the different versions to the number of users (By percentage).
Activities were monitored.

Success Metrics.

Different Testing Versions.
Reflection
The project required me to do comprehensive research, both quantitative and qualitative methods. The project affected many parts of the product for all endpoints. It also made me look at our product holistically, identifying each component’s state and behaviour.
I enjoyed collaborating with the UX manager and product managers to define our key questions, goals and hypotheses. It was also my first time conducting Usability Testing independently. The Usability Testing required comprehensive planning and preparation. Having a clear direction, asking the right questions and using a script aided me in executing the interviews with clarity and confidence.
Effective research gave us a clear direction in implementing the final version, as it was validated and driven by data. It was overall a fun and challenging project.
